高级的设计技法,UI设计师应该有品牌意识!
前言
UI设计师不是品牌设计师,但是得有品牌思维,UI设计中融入品牌基因,会让你的设计更具有独特性,拥有品牌元素的页面更容易让用户记住,会带来更大的附加价值,有信任感,优秀的UI设计师不仅能够把控视觉美感,更重要的是做对方向,准确的表达!
这篇文章会从品牌色、功能图标、装饰性元素、品牌形象映射,这几个方面讲解UI设计中的品牌概念!
案例解析

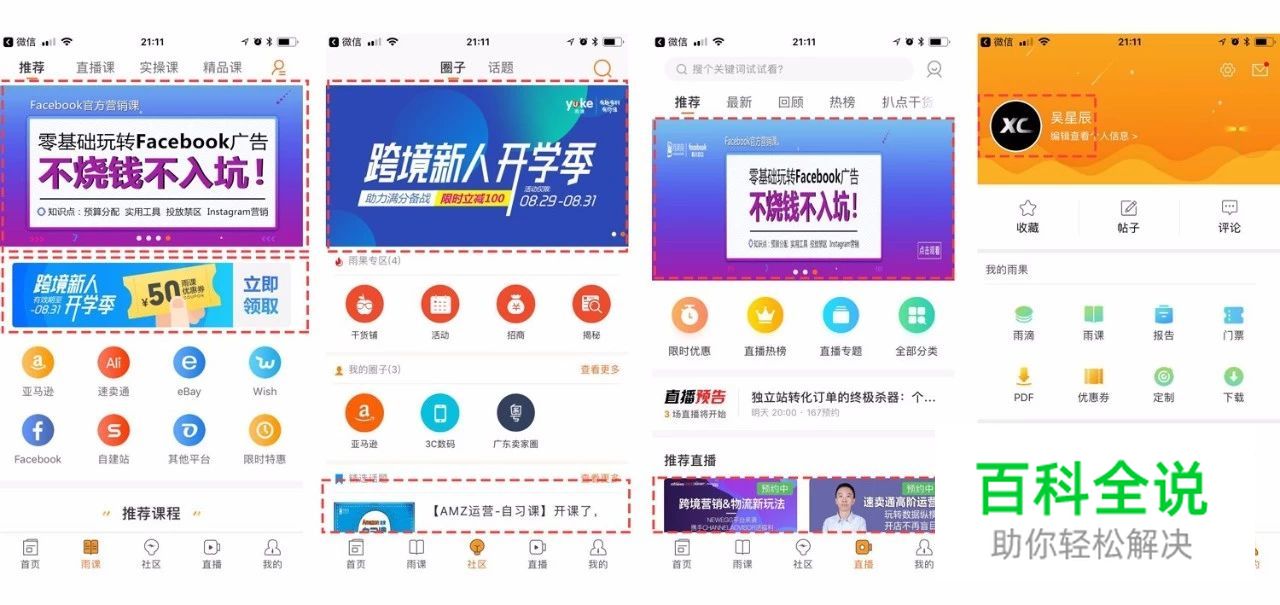
首先分享一款优秀的作品,韩国的电商产品11街,有鲜明的品牌色,一致性的商品吊牌图形强化品牌,这个图形在各个地方都出现,用户只要看到这个图形就能快速的认出11街,这样不断的强调品牌,用户的认知上就会留下产品专属的品牌印象!
1)品牌色
当我们提到可口可乐、星巴克,脑海中会自然而然联想到和这些品牌相关联的颜色,可口可乐的红色瓶身;星巴克的绿色logo;这就是品牌色的作用!
色彩作为品牌传达中非常重要的要素,在UI设计中有着不可小视的作用,看一下网易云音乐界面传达的品牌印象——红色,整个产品就一个色相,让用户很容易能认出这是哪款产品,视觉上更为舒服,听歌也能更加沉浸其中!



 系统元素的设计:
系统元素的设计:
在设计系统元素时,界面的非系统元素可以先用灰色图片代替就好(例如把banner位用灰色图片代替),这样非系统元素的色彩不会干扰到你的设计,系统元素最好能有明显的色彩特征,能够突出品牌印象!就上图而言,没必要把所以图标都设计成各种颜色,可以用中性色(黑白灰)没有色相的颜色来代替,这样能有效的保证品牌色彩印象,同时区分了主次功能,整个产品会更有层次!
2)功能图标
在产品设计中,要善于在图标中加入品牌元素,这样更容易给用户留下专属的品牌印象!


“11街”的功能图标提取了logo的图形特点,这样的图标设计很好的区别于竞品,有自己的调性,大大提高用户认知品牌形象!


3)装饰性品牌元素
最近老罗发布会上重点讲的“子弹短信”成了一款爆品,熟悉锤子产品的用户,相信很多人在没打开“子弹短信”产品时,可能就已经猜到页面的风格了,这就是锤子在设计方面做的品牌概念,锤子专属轻拟物的风格。这就是品牌印象带来的附加价值,有效建立了用户对品牌的忠诚度!

锤子的产品一直有自己设计风格,就是强调老罗的工匠精神!

一个简单的线框,虽然只加了1像素的高光,但给人的感觉就是精心设计过的,跟老罗宣扬的工匠精神似乎是那么吻合,所以UI设计中这些品牌元素概念,会带来很强的品牌印象!

在各大品牌手机都在跟着行业老大苹果的风格走时,锤子手机独树一帜,找准定位,坚持自己风格,不盲目跟随,这就是做老大的思维,未来强者的行为!
当苹果iphoneX齐刘海出来,各大品牌手机纷纷效仿,这样的企业一直跟随强者永远是老二思维,跟着强者走可以减少研发的投入,实现盈利最大化,但其实只是看中眼前的利益,很难成为行业的引领者!
同理,要想成为优秀的设计师,要有做老大的思维,要有意识培养自己的设计风格和自我品牌的塑造,不盲目跟随,这样才能拥有设计师核心的竞争力!
4)品牌形象映射

“得到”APP品牌形象猫头鹰映射是创始人罗振宇的“罗”,这是品牌设计中很常见的技法,一个自带流量及向心力的创始人,一定要好好利用个人品牌!

“得到”首页最醒目的六个图标,给用户透露出浓浓的书香气,配色带有高品质知识的气息,这就是“得到”要给用户的品牌印象,更是一种视觉营销。
总结:
UI设计中的品牌元素,能够增强用户对产品的认知和记忆,一致性的视觉设计更具有美感和提高使用的效率!
UI设计的三个品牌概念:
- 1、产品视觉的关联性:从产品的品牌概念中提取颜色,从logo中提取图形,建立产品的品牌属性,(例如产品中的吉祥物),保证视觉上的统一与关联性,把品牌概念渗透到产品基因中!
- 2、品牌元素的一致性:一致性的设计,要有明显的色彩特征,图形的一致性,功能图标的一致性,这样品牌做延展会更容易匹配用户的心理模型,降低认知成本!假如为产品做广告也会有更加理想的效果!
- 3、差异化设计:从品牌入手创造设计的独特性,是差异化设计最有效方法,能够区别于竞品,避免同质化!
最后 :优秀的产品都有很强的品牌属性,产品有品牌概念会带来更大的附加价值,吸引用户,建立品牌忠诚度,提升产品的魅力价值!
相信看到最后的你一定是个优秀的设计师,我们下期见!
互联网设计帮(公众号)
作者:XC

