AE制作超炫LOGO动画

第1步:在Illustrator里绘制图形
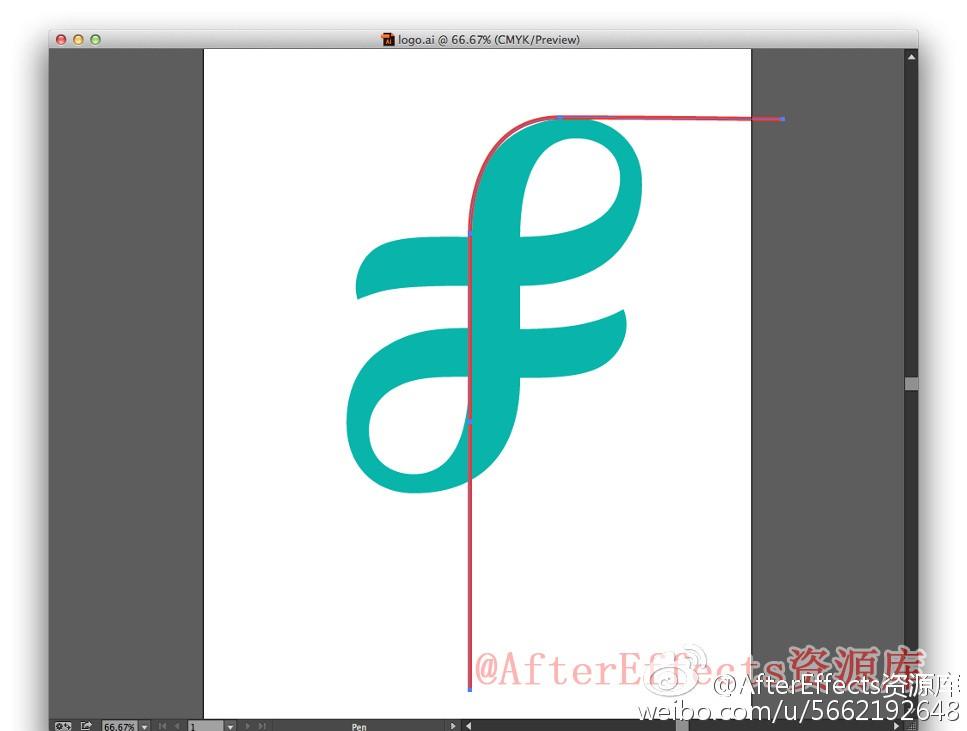
打开Illustrator,画布大小设置为800X600px大校创建出一个图形,这里我用的是Bridge的Logo,你也可以使用自己喜欢的图形,然后新建一个图层,用钢笔在图形的边缘上创建动画路径,如下图:

还需要创建另外5条路径,这些路径将用于制作动效。路径的数量不是固定的,你想创建多少条都可以。

第2步:AE合成
打开AE,你会看到如下界面。
接下来按(CRL+N)创建一个新的合成。"合成"就是类似于一个Ps文件,里面有图层,你可以在图层上面添加蒙版和各种特效,而且还可以在时间轴上用关键帧给特效做动画。
注:关键帧是用来让对象运动的。举个例子,我们要做一个淡入的效果,只需要用两个关键帧,第1个关键帧的透明度设为0%,第2个关键帧的透明度设为100%,这样效果就出来了。这是AE里面最基本的操作。
建立一个新的合成,设置如下图。大小为800X600,持续时间为5秒,其他的使用默认设置就可以了。

第3步:Illustrator转到After Efect
现在你已经在合成里面,新建一个固态层(CRL+Y),图层颜色可以自定义。

切换到Illustrator,"复制"其中一条路径,然后切换到After Effect,选中刚建立的固态层"粘贴"。路径可能会过大,需要缩小视图才能看得到。双击路径并缩放到合适大校
你需要为Illustrator里的每一条路径新建一个新的固态层,并用上面的方法将路径复制到固态层中。你也可以尝试将所有路径一起复制一个图层中,但做不出预期的效果,所以还是确保一条路径一个固态层。
同样的也要为我们的Logo准备一个固态层。和前面的一样你也可以用自己的图形。

第4步:特效
先选中一个图层的路径,添加"描边"特效,如下图:

在这个教程里我只用了一个图层,实际上的图层数量由路径数量决定,但每个图层的操作方法是类似的,你需要为每一个图层的路径添加"描边"特效。
你的效果应该是这样的,当然具体取决于你的图层数量了。

现在我们要开始做动画。
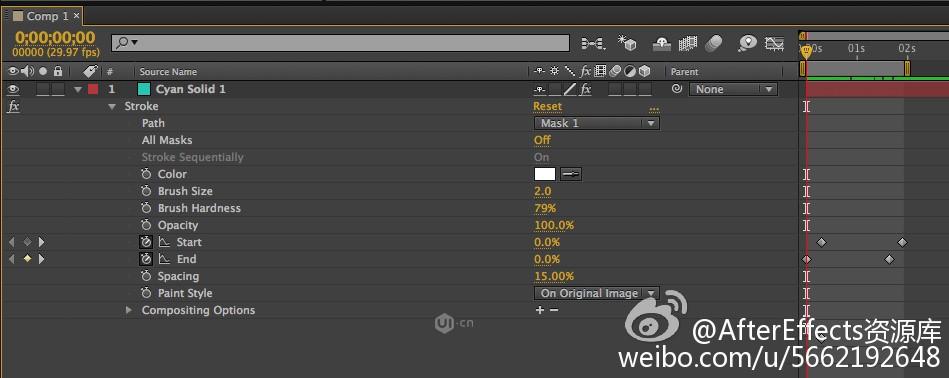
选中图层,打开你刚才添加的"描边"特效(可以先选中图层,再按E键)。

首先设置绘制风格为"在透明通道上"。这一步会去掉固态层的背景,只留下我们的描边路径。
译者注:很多人将illustrator的路径复制到AE时,发现位置和大小很难与Logo贴合。将每个图层的绘制风格都设为"在透明通道上"就很好调整了。
在描边特效里你会看到"开始"和"结束"两个属性。
接下来将时间指针移动到2秒的位置。在停表左边有菱形形状的小按钮。点击他们为添加关键帧,同时改变"开始"和"结束"的值为100%(试着将start的值从0%拖到100%,你会看到一条线沿着我们的路径运动,直到消失)。将指针移到00:00的位置。将"开始"和"结束"的值改为0%。这样在00:00的位置"开始"和"结束"的值都为0%,在2s的位置"开始"和"结束"的数值都为100%。
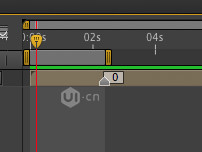
最后只要将star和end的关键帧位置错开就可以了。具体可以参考下图:

现在试着拖拽playhead在0到2秒之间移动,可以看到如下效果(原文图片丢失,该图片由译者补充)

其他路径动画的制作方法相同,这里就不做具体解释了。

第5步:调试和优化
缓动
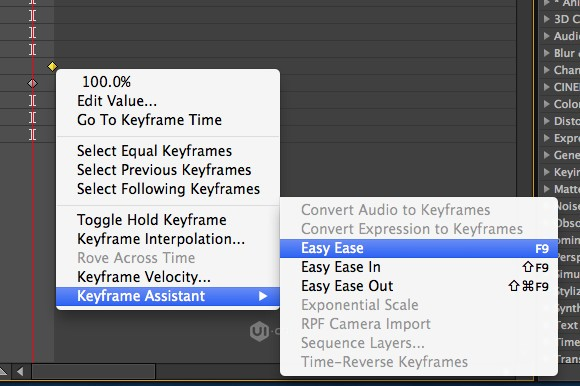
添加缓动效果会让你的动效看起更自然。在AE里面缓动的类型有很多种,设置缓动的方式也有很多种,而且一点也不麻烦,AE会替你完成。右击关键帧,你就会看到一个菜单,选择 关键帧辅助>柔缓曲线(F9),这时菱形关键帧就会改变形状,说明你添加完成缓动效果了。

如果想要预览动画效果,可以使用内存预览(0键),这样你就可以看到实时的动画效果。这也是你测试正常时间的动画效果的唯一方式。预览也需要渲染时间,你可以从绿色的进度条观察。

添加画笔大小动画
之前我们添加动画时只要添加两个不同数值关键帧就可以了,同样的也可以应用在画笔大小的改变上面。在这个案例里,我为画笔粗细添加了3个关键帧,从2到12再回到2。当然你也可以自定义。
调试你的时间轴
我完成后时间线面板是这样的。你可以发现在我的动效里面看到,每个动画不是同时发生,而是交错出现的。这没有统一的标准,你自己在时间轴上面可以多研究研究。

添加小动画

为了完善这个动画,我在图层最上面添加了一些小动画。这些小动画的制作和前面的方法是一样的,都是通过"描边"特效完成。
添加像上面这样的小动画,你需要新建一个合成。合成的优点是你可以反复利用它,而且只要修改源合成就可以改变所有子合成,听起来是不是很方便。
在合成里制作完后,我把它们拖到时间线面板里,放在不同位置,然后调整大小就可以了。
第6步:输出
当完成所有动画时,就可以渲染你了。在做这一步之前,确保你在你想渲染的合成里面,然后选择图像合成>添加到渲染队列。
接下来在渲染队列面板里,你需要指定文件位置,也可以进行其他的输出设置。在这里我将会输出.mov格式的影片。

单击"渲染"按钮。听到"叮"的一声就完成了。现在我们有一个quicktime影片了,可以在ps里面打开,然后"储存为web所用格式。在弹出的对话框中,选择gif格式,然后在下面选择"循环"就可以了。
译者注:你也可以在AE里直接选择输出格式.gif试试效果。
另外
附上译者的作品。由于没有认真做,效果不是很好,但基本用上了以上知识点和技巧。大家有问题可以在评论里互相交流,共同进步。译者使用的软件是:Ai CS6和AE CS4

感谢您的阅读,制作出来的朋友可以在底部提交作业哦!
