用户不鸟这个功能,设计师改如何应对


首先介绍一下本文的背景。本文内容翻译自高级产品设计师 Brendan Fagan,现工作于伦敦送餐平台Deliveroo。而这篇文章主要讲述的是原作者就职于客户关系管理平台Intercom时的一个关于Intercom的功能优化过程。
Intercom是一家提供客户关系维护和营销自动化SaaS服务的公司,其产品总监是曾就职于Facebook和Google的Paul Adams。 本文所要讲述的是关于Intercom的一个用来和客户进行即时通讯的功能的改进过程(你可以理解为阿里旺旺或者微信之类的产品)。

我们在去年发布的全新即时通讯工具(messenger) 的版本中添加了一个小功能,这个小功能可以让客户(译者认为这里可以理解为商家)创建很丰富的个人档案。这样一来这些客户所对应的用户(可以理解买家) 就可以知道和他们沟通的是一个实实在在存在的人,并且也可以更加了解这些为他们服务的人。
结果呢,压根没几个人用这个小功能好吗?在发布后不久,仅有13%~15%的客户填写全了他们的个人资料,大部分的人只填写了一些,另外还有很多人碰都没碰。

通过与研究分析团队的沟通,我们得出了如下两个主要原因来解释为何这个功能的使用率如此之低:
- 可见性,在应用中完善个人资料的入口被隐藏在了可见性相当低的地方。
- 用户习惯,人们没有意识到在与顾客建立良好关系的过程中个人资料所能起到的重要作用。

因为个人资料在 Intercom产品中的许多地方都会用到,所以我们需要让更多的团队加入到这个功能改进的过程中来。用户增长团队需要把编辑个人资料这个动作添加到入站流程中去,同时,产品设计团队需要让个人资料编辑的可见性更高。
不过,我们也可以通过利用移动端应用来大大提高这个小功能的参与度。据调查,大约45%的合作伙伴会通过Android或者iOS应用来和他们的客户进行交谈(利用我们的嵌入式通讯工具)。

对于每一个新项目,Intercom的设计师都会创建一份简单的高级目标列表,这份目标列表主要指示着需要设计师们尝试攻克的难题。这样可以帮助设计师们有针对性的去思考解决方案。我们的目标列表长这样:
- 让没有完成或只完成了部分个人资料的用户,尽量多的去使用这个功能,提高功能采用率。
- 帮助用户意识到个人资料的重要性。
- 让用户随时都可以很方便的编辑他们的个人资料。

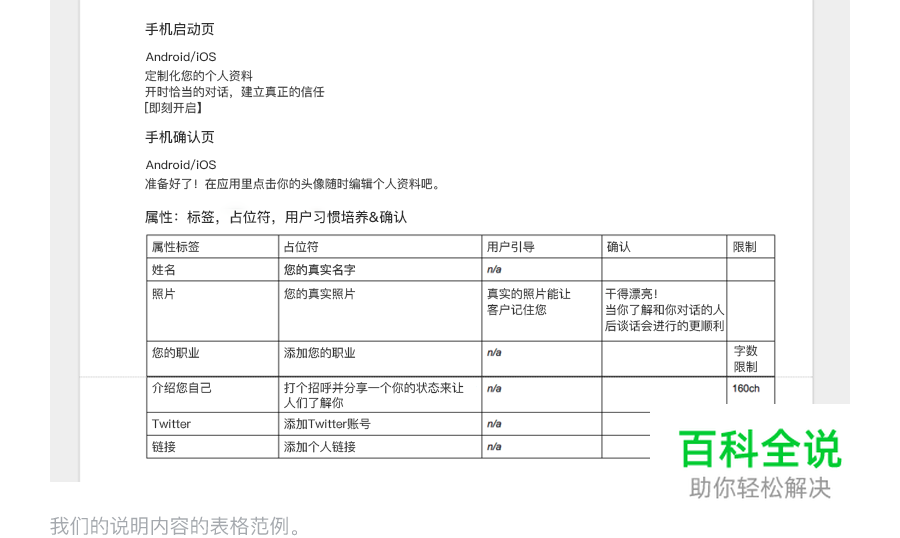
开始优化工作时,我们将个人资料的各项信息分开,这样可以帮助团队更好的理解整个架构并且决定哪个部分需要更高的优先级。所以我们将信息组成部分、状态和一些规则绘制成了一个清单,下面就是一个挂在我们工作室墙上的一个例子。


这些系统文档可以帮助整个团队在早期对一些有技术限制的问题进行更好的讨论,因为即便在早期,开发团队也许会提出一些设计团队所想不到的问题。比如,有一些人提到,我们可以直接提取已有的数据用来填写个人资料中的相关信息。当用户登录应用时,我们已经获取到了用户的名字,那么就可以直接将其搬到个人资料中进行显示而不用用户浪费时间手动去输入了。
在草拟了几个方向后,我们见了产品设计总监Emmet,希望得到一些建议以及之后的具体措施。如下便是我们提出的4个选项:



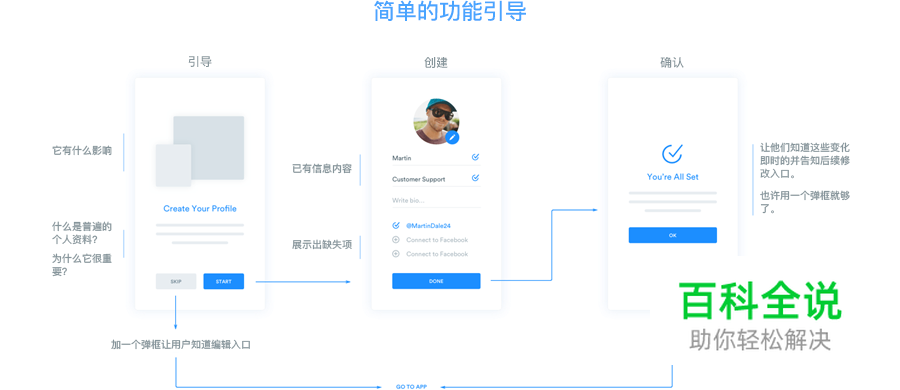
这里面的重点是打断了创建账号的过程,并在其中加入了引导为了让用户通过引导来完善个人资料。我们并不希望这个引导被轻易取消,因为我们需要地方来告知用户完善个人资料的重要性以及个人资料包含的内容。同时,我们也很清楚这个打断动作意味着会带来更多的厌恶(用户通常会跳过),所以我们要让引导的步骤尽可能的少。最后,我们决定使用简单的功能引导方式(第一种选项),以下就是我们在会议中的决定。
- 我们应该集中注意力在功能引导上(简单引导),它可以帮助我们解决功能使用率偏低的问题(第一种选项)。
- 没有必要在两个地方做创建个人资料的界面。
- 当前功能可加入到现在的导航栏中,并在以下两种情况下触发对应的流程:1.在启动时更新了应用;2.在顶部点按了个人资料。
- 抬高跳过操作的难度:我们应该鼓励用户为他们自己的客户提供更多的价值。
- 确定一些有趣的因素,让用户在一些特定的情况下会想要查看平台。

到了这一步,我们已经决定了两件事。在应用启动时加入简单引导流程用来让用户填写缺失的个人资料(打断启动过程并培养用户习惯)。我们还有一个目标是为了能够达到让用户“随时都可以编辑资料”的目的。我们决定在现在的导航面板中加入一个简单的编辑图标,点击这个图标就可以触发相关流程。
注意点:在Intercom我们有一条核心价值观,那就是:大胆思考,小心行事。我们已经计划了一段时间的导航栏更新,将其从抽屉菜单中移动到了标签栏,这样做带来了很多好处,但需要一定的开发时间,所以需要加快进度。

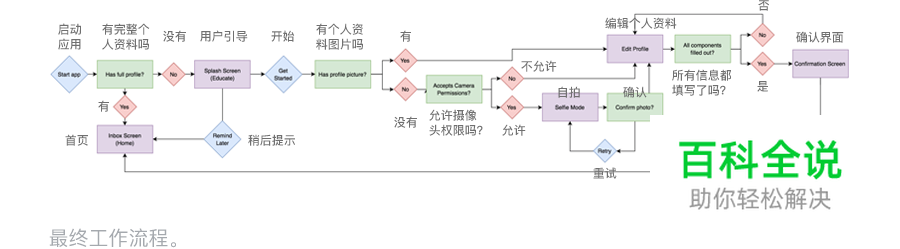
在系统层面上,我们为用户建立了三种状态好让他们明白在流程中所处的位置。从更高层面上来说,我们希望这个流程所包含的三个主要步骤(如下)越简洁越好。

从系统设计层面来说流程相当简单,不过是从头到尾的固定流程,然而当考虑到更多用户的状态时逻辑就会变得复杂多了。我们更希望的是用户直接跳到最重要的部分而不是强制用户去走完整个流程。当然一些平台的特有步骤也是需要考虑到的,比如申请摄像头权限之类的,并不是每一个步骤都需要新的一屏界面。
再一次的,这些图表被打印出来挂在工作室的墙上。工程师们经常在墙上查看流程,有几次他们发现了一些极限情况就找了我们一起对流程做了修改。


现在我们已经有了整个骨架,可以填充里面的各个部分了。在视觉和交互设计同时进行的情况下我们就应该做好准备我们需要对界面做持续调整了。我们发现应该尽快的将一些复杂的交互细节和动效方案定下来(这也是为什么高保真原型很重要) ,因为后续要修改这些就会困难,不会像单纯的修改视觉方面的属性、颜色这些要素这门容易了。
我们用Framer JS框架来为早期的交互想法做原型,然后和工程师讨论哪些部分可以实现,我们一共做了12次原型。
从视觉设计的角度来说,我们的移动端应用已经遵守了我们的品牌调性。任何新的设计都需要遵守这种品牌设计语言和重用各种所需要的模块。所以我们让我们一流的品牌设计团队来为引导界面和确认界面做了相应的插画设计。

内容对于功能引导来说至关重要。我们需要用一种简单的方式去解释为什么个人资料非常重要。我们和我们的内容策划师Elizabeth McGuane 讨论了很多,主要是为了能够创建一个更加吸引人的内容并且能够真正帮助用户理解为什么个人资料很重要。


我们很清楚用户引导对于整个流程的打断会让多少人跳过它,即便我们添加了一个提示用来告诉用户可以在之后再编辑他们的个人资料。所以对当前完成的部分设定一个指标是很重要的,同时,我们也需要有个准备就是在β版本期间根据结果反馈数据去做调整。
对于我们的第一个β版本,刚开时的使用率是很低的,特别是在Android平台上,我们在设计上做了许多调整,比如改变了稍后提示的按钮样式,去掉了按钮的突出感,改变了布局并调整了内容,让内容更加的有趣并且减少了引导。

经过一周的调整和使用情况跟踪,功能使用率迅速攀升。这里要感谢各个团队的付出,我们的个人资料的完成率在一个月内从14%上升到了46%。在这个上升过程中移动端应用起到了很大的作用。我们同时从这次的工作中总结了一些要点,让我们可以运用到下一次的项目中去:
- 让团队中所有的利益相关人士都清楚问题到底是什么。
- 在对问题做研究和设置指标时,用高标准去指引你的解决方案。
- 不管你在构建什么,一定要大胆思考,然后小心行事。
- 设计需要尽早和开发人员沟通,这样可以获取更多的想法并验证一些观念是否可行。
- 交互设计方案必须尽早的给出,因为它修改起来比修改视觉方案方便多了。
- 知道你目标的指标在哪里,朝着指标去做努力并确保留有时间去做调整。
跟着一个逻辑极为清晰的工作流程去执行会大大提升我们能做出一个用户真正在使用的功能的成功率。虽然在一开始会有很多的细节,但一旦你建立起了这种习惯再做第二次时就会变得很自然了。

翻译这篇文章的目的,并不是为了让大家了解个人资料这个功能的框架或者是界面样式。主要是想要学习下原作者所在团队在功能优化上的工作流程与思考方法。通常我们在优化一个功能时,可能并没有抓住用户的真正的痛点,而是模棱两可的在猜测,在尝试用户可能需要什么。并且在做方案时也并没有考虑全所有的分支情况,总是抓住一个点后就匆匆开始出版本然后不停的迭代,虽然说做迭代是必须的,但若是为了不停的打补丁而做频繁的迭代势必会影响产品的用户体验。
通过学习本文,个人觉得原作者团队在做功能优化时有以下几点可以值得我们学习或者参考的:
- 所有的问题分析都需要用户数据来做支撑,所有的功能规划与设计都要以能让用户真正在使用为目的。所以对于产品功能的数据转化率一定要时刻保持关心,及时发现问题所在。
- 定位问题要清晰,并且是团队所有人都认同。只有目的一致时,大家才能拥有一起为项目努力的默契和认知。
- 学会分析梳理问题,罗列并划分信息层级,将一个大问题划分成最小的单元进行逐一攻克,最后得到完整的流程框架。通常,我们说一个功能不明显时,不要一味去将其界面元素放大,即便你放的再大用户可能也没有欲望去使用,最重要的是分清信息展示层级,确认好主次内容,什么是需要突出的重点,什么是需要弱化显示的,用层级对比来加强突出重要的内容。
- 原型要反复验证,确认好交互细节。这一步可以降低返工几率。
- 不要轻易放过任何产品细节,比如文案内容等等,所有用户能看到的、用到的、感受到的都是需要仔细考究的。
- 各团队的合作,以产品为主导,设计、开发、内容策划、数据分析各个团队都需要在明白问题所在的情况下共同努力,而不是像流水线一样,各团队自顾自的完成自己的部分就丢给下一个团队接班。
- 定义好各工作阶段的指标和所要达到的目的,虽说要在前期充分留有时间做分析工作,但实际情况通常是时间很紧张,所以要学会规划好各阶段需要完成的指标,后期预留好开发时间、调整时间等等。
大胆思考,小心行事,设计不易,且行且珍惜,共勉!

intercom
译者:神兽君

