如何制作简易DIV悬浮框
我们在进行网页设计时,经常会遇到想设定一个悬浮DIV,却不知道怎么做的情况,下面我将告诉大家怎样制作一个简单的DIV悬浮框。
操作方法
- 01
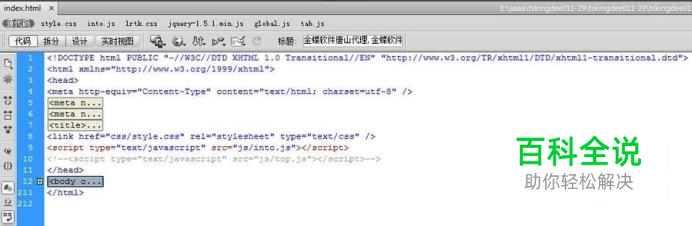
使用Dreamweaver软件,打开一个已经编辑完成的html页面。

- 02
然后打开折叠的body标签,在标签的末尾添加一个DIV
- 03
在DIV里面加入一个img标签,src指向images文件夹中的一张图片
- 04
这时的div并没有相应的css样式,只处在整个网页的左下角
- 05
接下来我们就需要将给其添加一定的css样式,为了简便起见,我的css样式就写在页面的body标签里面了。
- 06
首先我们要让这个DIV的position样式为fixed,意为相对于屏幕定位。然后将top设为20px;right也设为20px;这样我们的div就固定在相对距离屏幕上方和右方分别20个像素的地方
- 07
在浏览器中的效果如下图所示
赞 (0)

