mac有什么好用的软件(mac上有哪些实用的软件)
作为一个工具控,一直在社区索取别人的营养,今天在下将我搜集的一些应用贡献出来,推介二十几个我常用的软件。一些是其他人反复推介确实经典,另一些是我偶然发现但经过使用感觉非常好用,一并献上,大家可以根据自己的需要,看看是不是正需要这些软件,并解决自己生产生活中的痛点。
下面我将简单介绍一下这些软件,并且附上下载方式和链接。如果本文确实帮助到了你,那么别忘了点赞 ,嘻嘻,你的点赞是我继续写作的动力呀 ~
本文是 <那些好用的工具> 系列文章之一:
1.推介几款 windows 下非常好用的工具[1]2.干货满满!推介几款 Mac 下非常好用的软件(上)[2]
1. Alfred
正如 Windows 系统上,Listary[3] 必须排在第一个一样,Mac 平台 Alfred 也必须排在第一个。
有的人说 Alfred 是 Mac 上最强大的工具台,不亲自体验一下,你是无法理解 Alfred 的强大之处,比如我,安装并使用之后 5 分钟,我就把聚焦的快捷键取消,一年中使用的次数屈指可数,而 Alfred 却基本上成为我使用频率最高的工具。
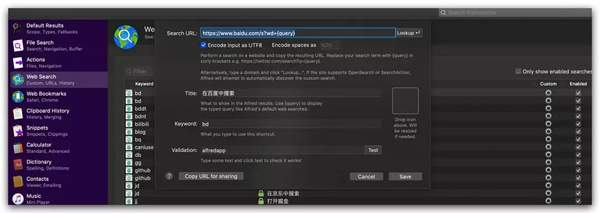
快捷搜索 ,快捷搜索是 Listary 也具有的功能,除了可以搜索本地文件、安装的应用、MacOS 设置项等,还可以使用网页搜索,比如输入 gg 我的存款呢? 就可以直接打开默认浏览器在谷歌搜索中搜索,还可以自定义输入其他关键字,只需把 Search URL 中的关键字换成 {query} 即可。
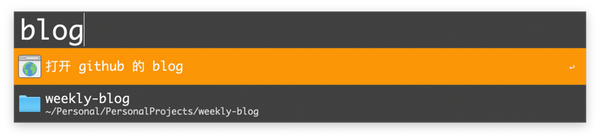
快捷打开 ,我们也可以使用快捷打开链接的方式,快速打开默认网页,比如我设置 blog 命令为快速打开我的博客
https://github.com/SHERlocked93/blog,那么只要输入 blog 并 Enter 即可在默认浏览器完成打开博客地址的功能。
搜索标签 ,我们可以在 Alfred 里快捷访问我们保存在浏览器中的标签,比如你可以把 Vue、vue-router、vuex 等的官网收藏在浏览器的标签,然后在 Alfred 中键入 bm vue,就可以搜索出我们标签中所有含有 vue 标签的网址。
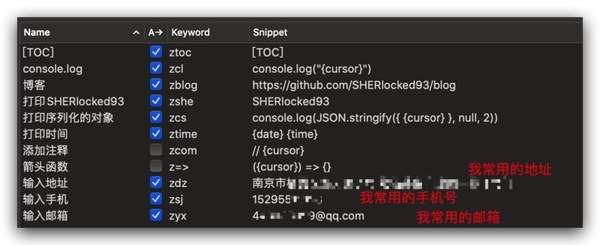
文字段自动扩展 ,在下会经常使用一些文字段,比如我会经常键入我的手机号,但是我并不很喜欢经常手打这么长的数字,那么我就设置 zsj 自动扩展成我设置好的手机号。
想设置的同学在 Features -> Snippets 即可设置,下面列举一些我常用的自动扩展,仅供大家参考。
Alfred 还有其他很多优秀的功能,比如自定义 Workflow、LargeType、计算器等等好玩的功能,不亲自试试是无法理解它好玩的地方的。
快捷键上有的人使用双击 command,个人比较喜欢使用 option space,具体使用什么快捷键,可以根据自己的喜好来定。
App Store 里就可以获取 Alfred,不过不便宜,所以你可以购买,当然也可以自己想想办法 。
2. Paste
和 Windows 平台的 Ditto[4] 对应的剪切板管理工具是 Paste[5]。
通过 Paste,可以快速访问你曾经复制过的内容,方便你快速地访问,无需担心丢失重要的已复制内容,也可以在过去复制的内容里搜索你需要的信息,或者把一些你常用的文字段落保存到 Paste 的收藏夹里,在下因为经常写一些文档,这些文档有一些比较通用的页尾,比如参考文档、推介阅读链接等等,这时就可以把这些需要经常使用的内容放在收藏夹里,方便快速查找。
另外,在复制时还可以去掉原复制源的格式信息,把任意内容复制为纯文本。
按住 Shift left/right 可以一次选择多个剪切板对象复制,我把激活 Paste 的快捷键设置为 Option ~,就是数字键 1 左边那个,然后把快速粘贴设置为 Option 1、2... ,这样就可以在打开的之后,左手拇指按着 Option 不用动,就可以快捷选中其他的选项了。
App Store 上搜索就可以直达,售价 68 块(也可以在网上找到资源 )。
3. PicGo
如果你经常使用 Markdown,那么你一定遇到一个问题,图片怎么转化为图床链接,在用过好几款免费或收费图床工具之后,对这款开源的图床工具使用的功能强大、使用简单印象深刻,而且还支持常用的几种图床,所以这里推介给大家。
你可以把图片拖拽到 Menubar 上的小图标上上传,也可以拖拽到软件首页的上传区上传,也可以把图片复制到剪切板中使用快捷键上传。其中第三种方式使用最为方便,也是在下使用最多的一种方式。
图床这里我推介使用两个图床,免费图床可以使用 SM.MS 图床,这个图床是免费图床里速度比较靠谱的,只是偶尔会发生上传失败的情况。如果你比较介意的话,可以选择 Github 的图床,这个图床的原理就是在 Github 创建一个仓库,然后把你的图片上传到这个仓库里,缺点是速度比较慢,而且有时候会因为你懂得原因,需要自备科学上网工具 。
快捷键方面,我把快捷上传快捷键设置为 command control shift u,这样在一些截图工具截图之后,所截图片一般会被复制到剪切板,再使用刚刚的快捷上传快捷键,就会把剪切板中的图片上传到你之前设置的图床中,并把上传得到的图片链接重新复制到剪切板,然后你只要直接在 Markdown 中 control v 即可,惬意 。
通过 PicGo[6] 官网可以免费下载,也可以从 Github 的 Release[7] 下载,支持 Windows/Mac 系统。
4. Magnet
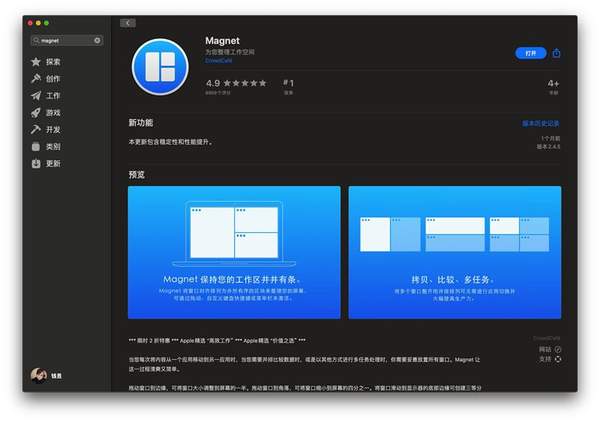
有时候你需要并排比较数据,或是要在一个屏幕上排列三个应用的时候,窗口管理工具就显得必不可少了。这里推介一个我用了一下感觉十分好用的窗口管理工具 Magnet,类似的管理工具似乎有好几个,其他的没用不做评价。
把目标窗口进行拖动就可以快速调整窗口位置,比如拖动窗口到边缘,可将窗口大小调整到屏幕的一半。
拖动窗口到角落,可将窗口缩小到屏幕的四分之一。
将窗口滑动到显示器的底部边缘可创建三等分宽度的窗口。
Magnet 同时支持键盘快捷方式,可顺利适配所有命令。您可通过菜单栏上的小图标,找到预定设置或创建自己的设置集。
也可以使用快捷键的方式,当焦点在某个窗口的时候,可以使用快捷键来快速将窗口进行排列,也可以通过菜单栏上的小图标,来进行自己希望的窗口排列,常用的有居左、居右、最大化、左 2/3、右 2/3,具体如何使用还是看你的个人习惯和屏幕大小了。
Magnet 在 App Store 上搜索即可获取,买的话也挺便宜的,经常做活动,活动的时候 6 块钱左右就可以到手,当然如果你实在不愿意买,网上也有资源 。
前面几个软件都是很多工具推介文章推介过的,下面几个有的是我自己偶然发现的,有的是朋友推介的。
5. Text Scanner
有时候你手里有一张图片,图片上很多文字,你想把图片上的文字复制到本地,又或者你发现一个网页,但是这个网页是禁止复制的(比如 App Store 上的软件介绍),你可以选择 QQ 上的识图功能,但我这里推介一个更强大的工具 Text Scanner。
在用过五六个识图软件之后,终于选出了识别速度、识别准确率、人机工程最符合我的预期的软件,扫描速度和辨识率都可以称得上惊艳,,除了可以准确识别中文,还可以识别英文、泰语、韩语、俄语、法语等语言,也可以批量识别图片、驾驶证、身份证、表格、证件照等。
这款软件也是通过 App Store 来获取,我购买了正版,当然和前面一样,也可以找到资源 ,不过这款软件还经常升级,购买的话会省却很多麻烦,推介购买正版。
我的快捷键是 command shift 3,跟截图的相对应,仅供参考。
6. Xnip
在试用了五六个截图软件之后,我选择了 Xnip,有了它,QQ截图、微信截图、网页截图都不需要了,可以说是 Mac 上最好用的截图工具,没有之一。
1.Xnip 拥有齐全的标注功能,简单易用,可以对截取的图片进行标注,在标注的同时也可以重新调整截图区域的大小;2.滚动截图,允许滚动截取屏幕之外的内容,生成长截图,轻松截取超过一屏的聊天记录、代码、文章等;3.窗口截图功能,截取某一窗口并附带窗口的阴影效果,除此之外,还可以任意组合多个窗口;4.取色器功能,可以获取某一个像素的颜色代码值,也可以精确到像素的选择截图选取;5.多单位切换,使用 pt、px、厘米、英尺四个不同尺寸单位表示截图区域大小,方便测量物体;6.贴图功能,将任何内容贴在屏幕上;
还有截图高亮工具、马赛克等等功能,在截图的时候在旁边可以选择生成一圈阴影,和 Mac 自带的截图工具一样,甚至更强大,强烈推介。值得一提的是,你可以选择截图的格式 jpg/png,如果你选择 png 格式,那么你的截图阴影部分背景是透明的,十分贴心。
在 App Store 里就可以搜索到 Xnip,我的快捷键是 Command Shift 1,在下特地购买了一个永久版,没几块钱(如果不愿意花钱的话也有资源 )。
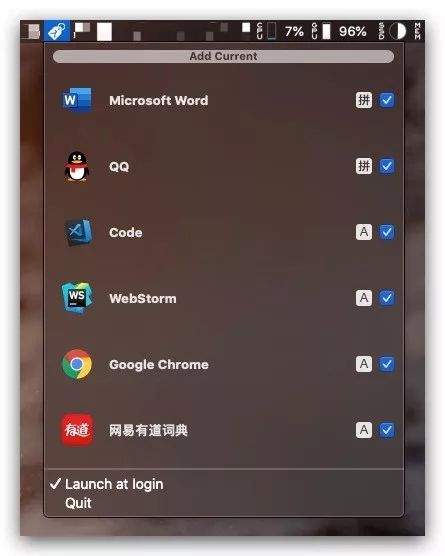
7. SwitchKey
有时候会因为在 QQ、微信上面要拼音输入法,而在 Webstorm、VSCode、Atom、命令行上需要使用英文,在这些应用互相之间切换的时候,输入法的切换就显得琐碎又麻烦。
SwitchKey 可以根据当前焦点所在应用自动切换指定的输入法,让你无需关注输入法切换这种琐碎的操作。
确定要为某个软件添加何种输入法很简单,切换好输入法,打开目标软件之后,然后在 Menubar 的软件菜单内点击 Add Current (上图最上方那个按钮)即可将其对应的输入法这项选择配置加入进来,下次打开该软件时就会自动恢复指定输入状态。如果不小心配置错误,选中记录值后按 Delete 键即可,轻松高效。
你可以在 Github 的 Release[8] 或者官网[9]获取下载链接,如果我没记错的话,是免费的 。
8. pap.er
外观精致设计感十足的 Mac 当然要配上精美的壁纸,pap.er[10] 就是这样一款可以给你提供精美壁纸的应用,它在 Unsplash 图片站上获取授权的图片,并提供给用户。
安装好之后,Menubar 上点击 pap.er 的图标,就会弹出壁纸列表,单击「设为桌面」就可以自动下载并使用图片作为壁纸了,在设置中还可以选择每小时或每日自动更换壁纸,也可以在在二级菜单中查看以前下载过的壁纸。
你可以在官网[11]上获取安装包,免费下载使用。
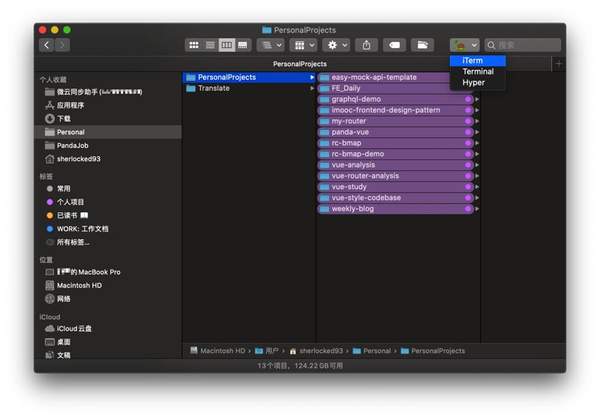
9. FinderGo
如果你需要经常使用终端,那么 FinderGo 可以帮助你快速打开终端,并定位到当前文件夹目录下,是日常使用时的一个很实用的小工具。
具体下载和配置可以百度一下,网上很多教程。
安装的话你可以到 Github[12] 上下载使用,免费的。
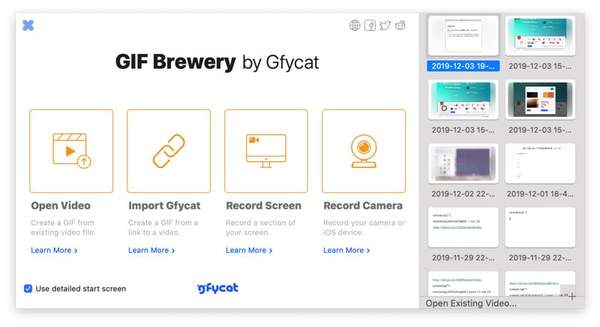
10. GIF Brewery 3
在使用了多款 GIF 录制工具之后,终于选择了这款功能强大的软件,强烈推介!
GIF Brewery 3 可以在录制好之后,调整动画播放速度、帧率的时长、截取动画的某个部分、在某些帧下增加文字或贴图、增加水印或字幕、重新调整视频尺寸、调整色彩数等功能,可以说,它已经具备一个视频编辑软件大部分的功能了。
有时候我在录制完一个比较长的 GIF 并生成的时候发现体积太大,这时可以把播放速度调快一点, 色彩数减小一点,再把 GIF 的尺寸调整小一点,经常可以把体积减少一半还多,这也是为什么经常我们看到的 GIF 图的尺寸比较小的原因,因为大了的话直接导致整个 GIF 文件体积变大,加载缓慢。
你可以在 App Store[13] 里免费获取 GIF Brewery 3,当然也可以从其他地方获取,唯一的遗憾是不支持中文,不过界面上都是一些常用的单词,相信你可以的 。
11. Typora
使用过很多 Markdown 编辑器,最后选择了简洁轻量的 Typora[14],与主流编辑器一边编辑一边预览的形式不同,Typora 使用将编辑和预览合并到一起的即时渲染方式,目光不需要在编辑区和预览区中来回切换。
另外 Typora 还支持 Latex 数学公式、[TOC] 动态目录、拖拽图片自动生成本地预览链接、自定义主题、PDF/Word 导出、专注模式等方便的功能,如果你懂一点 CSS,你可以到 \Application\Support\abnerworks.Typora\themes 中直接修改 CSS 主题文件,或者到官方主题库[15]中下载。
在下最喜欢 Misty 和 Catfish 这两个主题,并根据自己的喜好在原主题 CSS 的基础上稍加修改(可以直接找我要 CSS 文件)。
你可以到 Typora 的官网[16]下载,是免费的。
References
[1] 推介几款 windows 下非常好用的工具:
https://juejin.im/post/5c2eca54f265da61171cdc48
[2] 干货满满!推介几款 Mac 下非常好用的软件(上):
https://juejin.im/post/5de664e5f265da33b82bcfce
[3] Listary: https://www.listary.com/
[4] Ditto:
https://ditto-cp.sourceforge.io/
[5] Paste:
https://apps.apple.com/cn/app/paste-clipboard-manager/id967805235
[6] PicGo:
https://molunerfinn.com/PicGo/
[7] Release:
https://github.com/Molunerfinn/PicGo/releases
[8] Release:
https://github.com/itsuhane/SwitchKey/releases
[9] 官网:
https://jinyu.li/switchkey/
[10] pap.er: https://paper.meiyuan.in/
[11] 官网: https://paper.meiyuan.in/
[12] Github:
https://github.com/onmyway133/FinderGo
[13] App Store:
https://apps.apple.com/cn/app/gif-brewery-3-by-gfycat/id1081413713?mt=12
[14] Typora: https://www.typora.io/
[15] 官方主题库: http://theme.typora.io/
[16] 官网: https://www.typora.io/
[17] Github - SHERlocked93/blog:
https://github.com/SHERlocked93/blog