好用的markdown编辑器(在线markdown编辑器)
一、绪论
作为一枚长期在微信公众号上分享代码的程序猿,最头疼的问题在于,如何将markdown文本中的代码按照代码的排版,粘贴到微信公众号的编辑后台。每新建一篇包含代码的图文,格式的调整都让人有点抓狂。最近找到了一个极为好用的插件,分享给大家,叫做markdown here插件,具体的官方下载地址:
https://markdown-here.com/
该插件支持列表如下:
本文使用的是chrome浏览器,大家可根据自己情况来选择下载。
二、插件安装
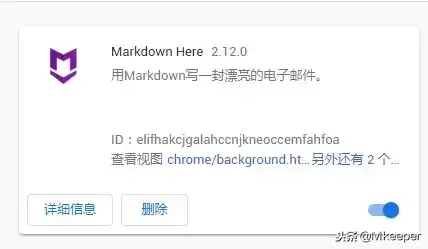
本文使用的是chrome浏览器,下载了后缀为crx的文件包之后,打开浏览器中的更多工具-扩展程序,将crx文件拖入到浏览器界面中,完成插件的安装,安装成功后,界面如下:
三、使用方法
- 将markdown文本整体复制到微信公众号的富文本编辑界面,
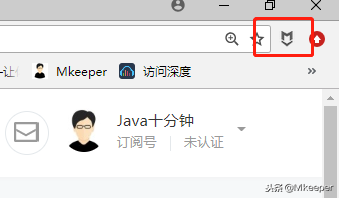
- 点击浏览器右上角的markdown here转换
- 编辑框内的文本就可以完成转换了!
是不是炒鸡方便,炒鸡好用!
四、满足自定义界面样式
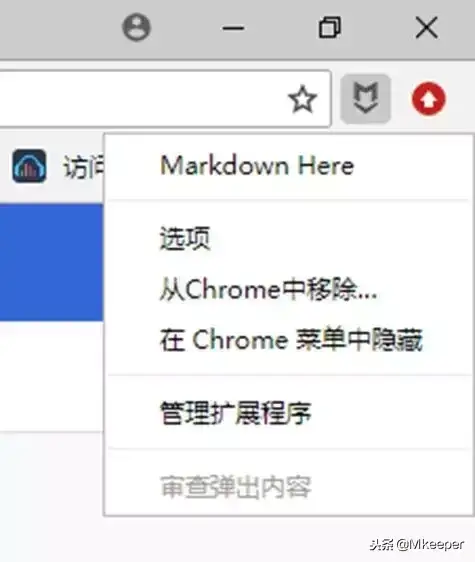
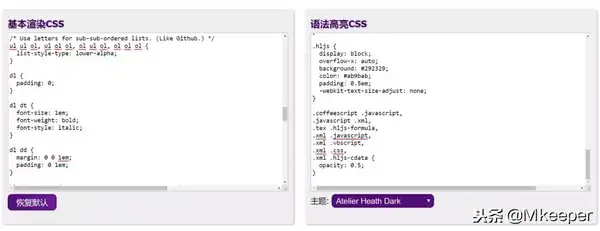
如果是这些样式还不能满足你的需求的话,还可以自定义样式,通过右键点击markdown图标,选择【选项】进入到配置界面;
通过编辑基本渲染CSS以及语法高亮CSS可达到想要的排版效果。
基本渲染主要是针对Markdown文本中的h1,h2,h3,h4,h5等等文本的格式转换,而语法高亮CSS可以选择代码的展示风格。
神器就先介绍到这里了,关于如何自定义调整CSS样式,请持续关注本公众号,后面会持续推文详述。
赞 (0)