怎么制作简单的网页?
制作简单的网页可能有很多方法,用不同的软件。今天我来介绍一下用Dreamweaver CS5中文版来制作简单的网页步骤。由于DW软件具有可视化的特点,所以学起来很简单,和office word一样简单的工具。
操作方法
- 01
首先下载安装Dreamweaver,打开后,新建一个网页,一般选择“HTML”之下的空白页。


- 02
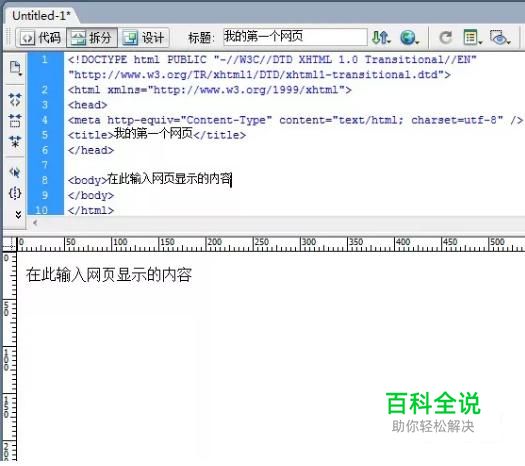
下面选择这三个界面,代码、拆分、设计,dreamweaver的可视化优势就此显现,帮助我们能更好的制作网页。

- 03
title对应的是网页标题,在标题栏显示,不会显示在内容当中。 body对应网页主体,是网页窗口展示的部分,需要花精力布局。

- 04
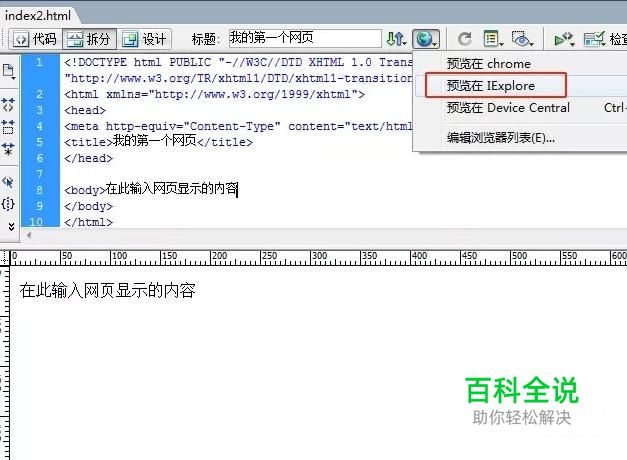
如果编辑的非常复杂,下方可视化区域不足以完整观察整体效果,可以在右侧找到地球图标进行测试浏览。


- 05
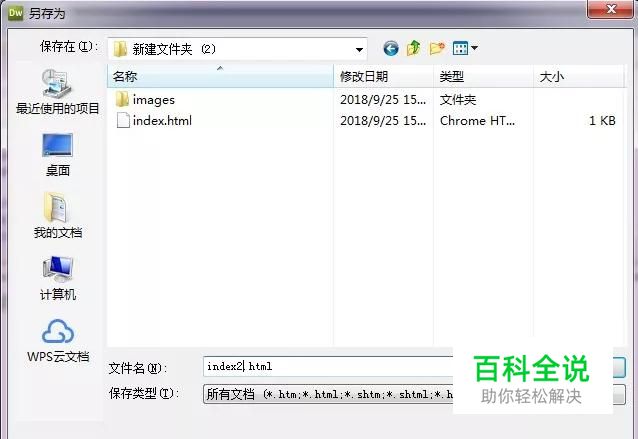
编辑中要随时CTRL+S,多多保存,以免出现死机停电等意外情况,影响到我们的工作进度。

赞 (0)

