浏览器对象模型bom常用4个对象(bom浏览器对象模型)
是什么
BOM (Browser Object Model),浏览器对象模型,提供了独立于内容与浏览器窗口进行交互的对象
其作用就是跟浏览器做一些交互效果,比如如何进行页面的后退,前进,刷新,浏览器的窗口发生变化,滚动条的滚动,以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率
浏览器的全部内容可以看成DOM,整个浏览器可以看成BOM。区别如下:
访问客户端对象
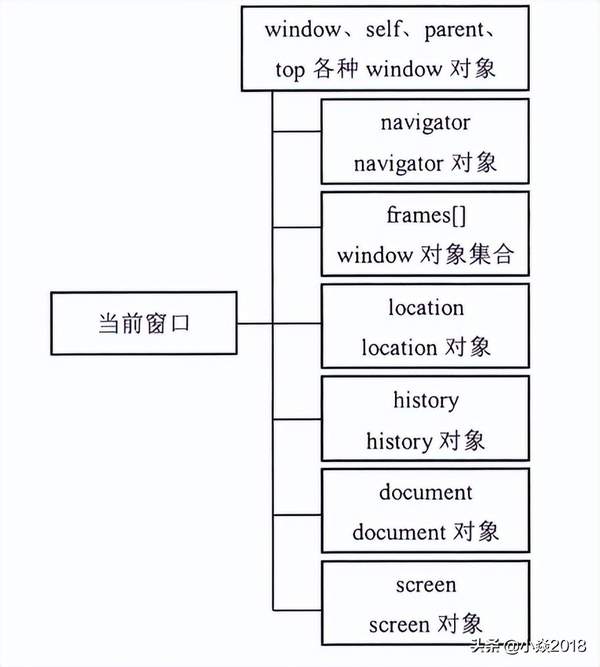
使用 window 对象可以访问客户端其他对象,这种关系构成浏览器对象模型,window 对象代表根节点,浏览器对象关系的关系如图所示,每个对象说明如下。
- window:客户端 JavaScript 顶层对象。每当或标签出现时,window 对象就会被自动创建。
- navigator:包含客户端有关浏览器信息。
- screen:包含客户端屏幕的信息。
- history:包含浏览器窗口访问过的 URL 信息。
- location:包含当前网页文档的 URL 信息。
- document:包含整个 HTML 文档,可被用来访问文档内容及其所有页面元素。
当然我们可以吧window下的所有子对象看成他的他的属性,只不过属性也是一个对象而已。其实window也有很多常用的方法:
window
Bom的核心对象是window,它表示浏览器的一个实例
在浏览器中,window对象有双重角色,即是浏览器窗口的一个接口,又是全局对象
因此所有在全局作用域中声明的变量、函数都会变成window对象的属性和方法
var name = 'js每日一题';
function lookName(){
alert(this.name);
}
console.log(window.name); //js每日一题
lookName(); //js每日一题
window.lookName(); //js每日一题关于窗口控制方法如下:
- moveBy(x,y):从当前位置水平移动窗体x个像素,垂直移动窗体y个像素,x为负数,将向左移动窗体,y为负数,将向上移动窗体
- moveTo(x,y):移动窗体左上角到相对于屏幕左上角的(x,y)点
- resizeBy(w,h):相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体
- resizeTo(w,h):把窗体宽度调整为w个像素,高度调整为h个像素
- scrollTo(x,y):如果有滚动条,将横向滚动条移动到相对于窗体宽度为x个像素的位置,将纵向滚动条移动到相对于窗体高度为y个像素的位置
- scrollBy(x,y): 如果有滚动条,将横向滚动条向左移动x个像素,将纵向滚动条向下移动y个像素
window.open() 既可以导航到一个特定的url,也可以打开一个新的浏览器窗口
如果 window.open() 传递了第二个参数,且该参数是已有窗口或者框架的名称,那么就会在目标窗口加载第一个参数指定的URL
window.open('htttp://www.vue3js.cn','topFrame')
==> < a href=" " target="topFrame">window.open() 会返回新窗口的引用,也就是新窗口的 window 对象
const myWin = window.open('http://www.vue3js.cn','myWin')window.close() 仅用于通过 window.open() 打开的窗口
新创建的 window 对象有一个 opener 属性,该属性指向打开他的原始窗口对象
Window 子对象
Window的子对象主要有如下几个:
- JavaScript document 对象
- JavaScript frames 对象
- JavaScript history 对象
- JavaScript location 对象
- JavaScript navigator 对象
- JavaScript screen 对象
打开和关闭窗口
使用 window 对象的 open() 方法可以打开一个新窗口。用法如下:
window.open (URL, name, features, replace)
参数列表如下:
- URL:可选字符串,声明在新窗口中显示网页文档的 URL。如果省略,或者为空,则新窗口就不会显示任何文档。
- name:可选字符串,声明新窗口的名称。这个名称可以用作标记 和的 target 目标值。如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用,在这种情况下,features 参数将被忽略。
- features:可选字符串,声明了新窗口要显示的标准浏览器的特征,具体说明如下表所示。如果省略该参数,新窗口将具有所有标准特征。
- replace:可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。
该方法返回值为新创建的 window 对象,使用它可以引用新创建的窗口。
新创建的 window 对象拥有一个 opener 属性,引用打开它的原始对象。opener 只在弹出窗口的最外层 window 对象(top)中定义,而且指向调用 window.open() 方法的窗口或框架。
示例1
下面示例演示了打开的窗口与原窗口之间的关系。
win = window.open(); //打开新的空白窗口win.document.write ("这是新打开的窗口"); //在新窗口中输出提示信息win.focus (); //让原窗口获取焦点win.opener.document.write ("这是原来窗口"); //在原窗口中输出提示信息console.log(win.opener == window); //检测window.opener属性值使用 window 的 close() 方法可以关闭一个窗口。例如,关闭一个新创建的 win 窗口可以使用下面的方法实现。
win.close;
如果在打开窗口内部关闭自身窗口,则应该使用下面的方法。
纯文本复制
window.close;
使用 window.closed 属性可以检测当前窗口是否关闭,如果关闭则返回 true,否则返回 false。
示例2
下面示例演示如何自动弹出一个窗口,然后设置半秒钟之后自动关闭该窗口,同时允许用户单击页面超链接,更换弹出窗口内显示的网页 URL。
var url = "c.biancheng.net"; //要打开的网页地址var features = "height=500, width=800, top=100, left=100, toolbar=no, menubar=no, scrollbars=no,resizable=no, location=no, status=no"; //设置新窗口的特性//动态生成一个超链接document.write('切换到C语言中文网首页');var me = window.open(url, "newW", featrues); //打开新窗口setTimeout (function () { //定时器 if (me.closed) { console.log("创建的窗口已经关闭。"); } else { me.close(); }}, 5000); //半秒钟之后关闭该窗口location
url地址如下:
http://foouser:barpassword@www.wrox.com:80/WileyCDA/?q=javascript#contents
location属性描述如下:
属性名 | 例子 | 说明 |
hash | "#contents" | utl中#后面的字符,没有则返回空串 |
host | www.wrox.com:80 | 服务器名称和端口号 |
hostname | www.wrox.com | 域名,不带端口号 |
href | http://www.wrox.com:80/WileyCDA/?q=javascript#contents | 完整url |
pathname | "/WileyCDA/" | 服务器下面的文件路径 |
port | 80 | url的端口号,没有则为空 |
protocol | http: | 使用的协议 |
search | ?q=javascript | url的查询字符串,通常为?后面的内容 |
除了 hash之外,只要修改location的一个属性,就会导致页面重新加载新URL
location.reload(),此方法可以重新刷新当前页面。这个方法会根据最有效的方式刷新页面,如果页面自上一次请求以来没有改变过,页面就会从浏览器缓存中重新加载
如果要强制从服务器中重新加载,传递一个参数true即可
window.name属性
window.name属性用于设置当前浏览器窗口的名字。它有一个特点,就是浏览器刷新后,该属性保持不变。所以,可以把值存放在该属性内,然后跨页面、甚至跨域名使用。当然,这个值有可能被其他网站的页面改写。
window.name = "Hello World!"; console.log(window.name);
各个浏览器对这个值的储存容量有所不同,但是一般来说,可以高达几MB。
该属性只能保存字符串,且当浏览器窗口关闭后,所保存的值就会消失。因此局限性比较大,但是与iFrame窗口通信时,非常有用。
window.innerHeight属性,window.innerWidth属性
这两个属性返回网页的CSS布局占据的浏览器窗口的高度和宽度,单位为像素。很显然,当用户放大网页的时候(比如将网页从100%的大小放大为200%),这两个属性会变小。
注意,这两个属性值包括滚动条的高度和宽度。
window.pageXOffset属性,window.pageYOffset属性
window.pageXOffset属性返回页面的水平滚动距离,window.pageYOffset属性返回页面的垂直滚动距离。这两个属性的单位为像素。
iframe元素
window.frames返回一个类似数组的对象,成员为页面内的所有框架,包括frame元素和iframe元素。需要注意的是,window.frames的每个成员对应的是框架内的窗口(即框架的window对象),获取每个框架的DOM树,需要使用window.frames[0].document。
var iframe = window.getElementsByTagName("iframe")[0];
var iframe_title = iframe.contentWindow.title;上面代码用于获取框架页面的标题。
iframe元素遵守同源政策,只有当父页面与框架页面来自同一个域名,两者之间才可以用脚本通信,否则只有使用window.postMessage方法。
在iframe框架内部,使用window.parent指向父页面。
window.self,window.window
window.self和window.window属性都指向窗口本身。这两个属性只读。
window.self === window // true window.window === window // true
window.frames,window.length
window.frames属性返回一个类似数组的对象,成员为页面内所有框架窗口,包括frame元素和iframe元素。window.frames[0]表示页面中第一个框架窗口。
如果iframe元素设置了id或name属性,那么就可以用属性值,引用这个iframe窗口。比如
frames属性实际上是window对象的别名。
frames === window // true
因此,frames[0]也可以用window[0]表示。但是,从语义上看,frames更清晰,而且考虑到window还是全局对象,因此推荐表示多窗口时,总是使用frames[0]的写法。
window.length属性返回当前网页包含的框架总数。如果当前网页不包含frame和iframe元素,那么window.length就返回0。
window.frames.length === window.length // true
上面代码表示,window.frames.length与window.length应该是相等的。
window.frameElement
window.frameElement属性主要用于当前窗口嵌在另一个网页的情况(嵌入
// HTML 代码如下
// // 下面的脚本在 about.html 里面
var frameEl = window.frameElement;
if (frameEl) {
frameEl.src = 'other.html';
}上面代码中,frameEl变量就是
window.top,window.parent
window.top属性指向最顶层窗口,主要用于在框架窗口(frame)里面获取顶层窗口。
window.parent属性指向父窗口。如果当前窗口没有父窗口,window.parent指向自身。
if (window.parent !== window.top) {
// 表明当前窗口嵌入不止一层
}对于不包含框架的网页,这两个属性等同于window对象。
window.status
window.status属性用于读写浏览器状态栏的文本。但是,现在很多浏览器都不允许改写状态栏文本,所以使用这个方法不一定有效。
window.devicePixelRatio
window.devicePixelRatio属性返回一个数值,表示一个 CSS 像素的大小与一个物理像素的大小之间的比率。也就是说,它表示一个 CSS 像素由多少个物理像素组成。它可以用于判断用户的显示环境,如果这个比率较大,就表示用户正在使用高清屏幕,因此可以显示较大像素的图片。
navigator
navigator 对象主要用来获取浏览器的属性,区分浏览器类型。属性较多,且兼容性比较复杂
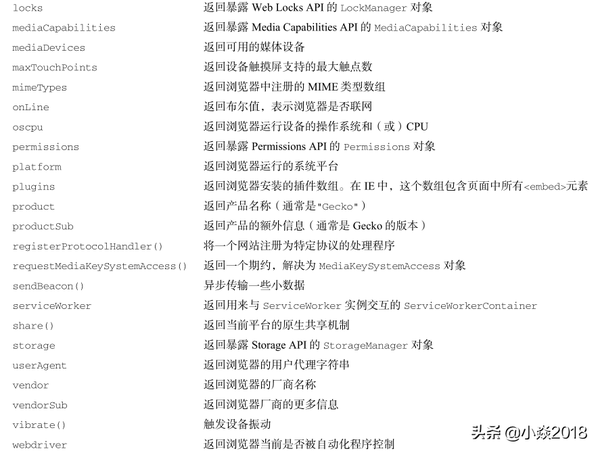
下表列出了navigator对象接口定义的属性和方法:
Navigator.userAgent属性
Navigator.userAgent属性返回浏览器的User-Agent字符串,用来标示浏览器的种类。下面是Chrome浏览器的User-Agent。
navigator.userAgent // "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/29.0.1547.57 Safari/537.36"
通过userAgent属性识别浏览器,不是一个好办法。因为必须考虑所有的情况(不同的浏览器,不同的版本),非常麻烦,而且无法保证未来的适用性,更何况各种上网设备层出不穷,难以穷尽。所以,现在一般不再识别浏览器了,而是使用“功能识别”方法,即逐一测试当前浏览器是否支持要用到的JavaScript功能。
不过,通过userAgent可以大致准确地识别手机浏览器,方法就是测试是否包含“mobi”字符串。
var ua = navigator.userAgent.toLowerCase();
if (/mobi/i.test(ua)) {
// 手机浏览器
} else {
// 非手机浏览器
}如果想要识别所有移动设备的浏览器,可以测试更多的特征字符串。
/mobi|android|touch|mini/i.test(ua)
navigator.plugins属性
navigator.plugins属性返回一个类似数组的对象,成员是浏览器安装的插件,比如Flash、ActiveX等。
screen
保存的纯粹是客户端能力信息,也就是浏览器窗口外面的客户端显示器的信息,比如像素宽度和像素高度
一般使用以上两个属性,了解设备的分辨率。上面代码显示,某设备的分辨率是1920x1080。
除非调整显示器的分辨率,否则这两个值可以看作常量,不会发生变化。显示器的分辨率与浏览器设置无关,缩放网页并不会改变分辨率。
下面是根据屏幕分辨率,将用户导向不同网页的代码。
if ((screen.width<=800) && (screen.height<=600)) {
window.location.replace('small.html');
} else {
window.location.replace('wide.html');
}history
history对象主要用来操作浏览器URL的历史记录,可以通过参数向前,向后,或者向指定URL跳转
常用的属性如下:
- history.go()
接收一个整数数字或者字符串参数:向最近的一个记录中包含指定字符串的页面跳转,
history.go('maixaofei.com')当参数为整数数字的时候,正数表示向前跳转指定的页面,负数为向后跳转指定的页面
history.go(3) //向前跳转三个记录 history.go(-1) //向后跳转一个记录
- history.forward():向前跳转一个页面
- history.back():向后跳转一个页面
- history.length:获取历史记录数
URL的编码/解码方法
JavaScript提供四个URL的编码/解码方法。
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
window.getComputedStyle方法
getComputedStyle方法接受一个HTML元素作为参数,返回一个包含该HTML元素的最终样式信息的对象。
window.matchMedia方法
window.matchMedia方法用来检查CSS的mediaQuery语句。
alert(),prompt(),confirm()
alert()、prompt()、confirm()都是浏览器用来与用户互动的方法。它们会弹出不同的对话框,要求用户做出回应。
需要注意的是,alert()、prompt()、confirm()这三个方法弹出的对话框,都是浏览器统一规定的式样,是无法定制的。
alert方法弹出的对话框,只有一个“确定”按钮,往往用来通知用户某些信息。
// 格式
alert(message);
// 实例
alert("Hello World");用户只有点击“确定”按钮,对话框才会消失。在对话框弹出期间,浏览器窗口处于冻结状态,如果不点“确定”按钮,用户什么也干不了。
prompt方法弹出的对话框,在提示文字的下方,还有一个输入框,要求用户输入信息,并有“确定”和“取消”两个按钮。它往往用来获取用户输入的数据。
// 格式
var result = prompt(text[, default]);
// 实例
var result = prompt('您的年龄?', 25)上面代码会跳出一个对话框,文字提示为“您的年龄?”,要求用户在对话框中输入自己的年龄(默认显示25)。
prompt方法的返回值是一个字符串(有可能为空)或者null,具体分成三种情况:
用户输入信息,并点击“确定”,则用户输入的信息就是返回值。
用户没有输入信息,直接点击“确定”,则输入框的默认值就是返回值。
用户点击了“取消”(或者按了Escape按钮),则返回值是null。
prompt方法的第二个参数是可选的,但是如果不提供的话,IE浏览器会在输入框中显示undefined,Chrome会返回空字符串""。因此,最好总是提供第二个参数,作为输入框的默认值。
confirm方法弹出的对话框,除了提示信息之外,只有“确定”和“取消”两个按钮,往往用来征询用户的意见。
// 格式
var result = confirm(message);
// 实例
var result = confirm("你最近好吗?");上面代码弹出一个对话框,上面只有一行文字“你最近好吗?”,用户选择点击“确定”或“取消”。
confirm方法返回一个布尔值,如果用户点击“确定”,则返回true;如果用户点击“取消”,则返回false。
给大家分享我收集整理的各种学习资料,前端小白交学习流程,入门教程等回答-下面是学习资料参考。