js数组常用方法总结
以前经常在项目里需要对ajax回传回来的数组进行各种处理,也就用一下push、concat这样的方法多一些,殊不知javascript里对数组还有很多强大的方法,今天我对之进行学习和总结。
数组的创建
创建数组有两种方式,一种是直接量的形式,另一种是使用new操作符的形式。
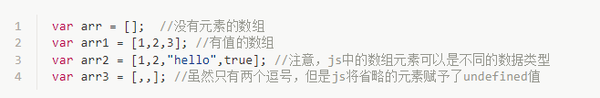
直接量形式
注意:数组直接量的语法允许有可选的结尾逗号,故上述arr3.length的值是2而不是3。
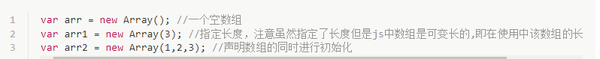
2.调用构造函数Array
数组元素的读写操作
数组方法
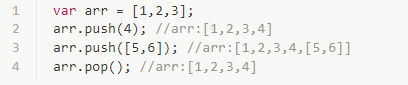
push()和pop()
push方法的作用是在数组的末尾追加元素,pop则相反,是在数组的末尾删除元素
示例如下:
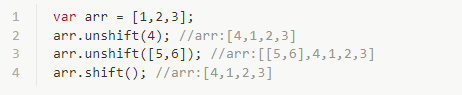
unshift()和shift()
与push和pop方法行为非常类似,但不一样的是unshift()和shift()是在数组的头部而非尾部进行插入和删除操作。
unshift() 在数组的头部插入元素
shift() 在数组的头部删除元素
示例如下:
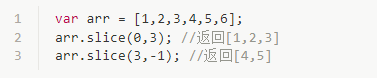
slice()
该方法用于截取数组,返回一个由截取数组元素组成的新数组,但不会影响原数组。该方法有两个参数,第一个参数表示截取的起始位置,第二个参数表示截取的结束位置,其中第二个参数还可以是负数,表示倒数第几个元素的位置,如-1表示倒数第一个元素的位置,-2表示倒数第二个元素的位置。
另外该方法还可以用于截取字符串,与substr和substring效果类似。
示例如下:
splice()
该方法用来修改数据,包括插入和删除元素,可以有多个参数,第一个参数表示要删除(插入)元素的起始位置,第二个参数表示要删除元素的个数,如果不删除元素可以将该参数置为0,如果省略该参数,则将删除起始位置到数组结尾的所有元素。第三个参数及其后的任意个参数指定了要插入到数组中的元素。
示例如下:
concat()
concat()方法用于合并两个数组并返回一个新创建的数组。
示例如下:
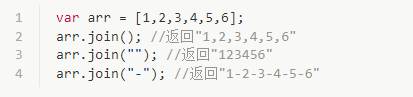
join()
join()方法实现将数组转成字符串,与字符串的split()方法是可逆的。该方法有一个可选参数,可以在生成的字符串中用来分隔数组的各个元素。
注意:不写参数默认以逗号作为分隔符,空字符串(“”)可以不对数组元素进行分隔,若要用其他字符进行分隔可以自己定义参数,如split(“-“)
示例如下:
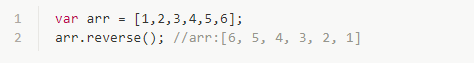
reverse()
reverse()方法将数组中的元素颠倒顺序,并直接改变原数组。
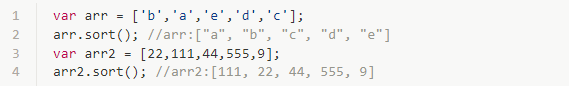
sort()
sort()方法用于排序数组中的元素,并直接改变原数组。
有三种情况:
1.sort() 无参,数组元素以字母表顺序排列
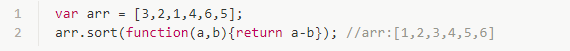
2.按照数值大小升序排列
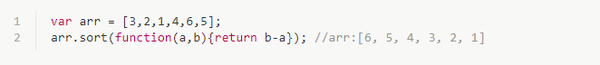
3.按照数值大小降序排列
总结
在项目中js数组是最常用的数据类型,因为业务数据一般都会以数组的方式接收,毕竟还有一种特殊的数组——json数组,从而让数组更加受开发者们的青睐,所以掌握以上数组的用法,可以更方便前端开发人员对前台业务逻辑进行处理。